BLOGブログ
css
2024.03.11
cssのborderでこんなことできたなんて…知らなかった!?

この記事の目次
私のborderについての認識

基本的にborderでできることが、単純な線のデザインをできるぐらいしか認識がなかった(;▽;)
コンテンツを囲むことや、タイトルの装飾とかに使うイメージ…!
基本的なborderで装飾する線のデザイン
基本的な線のデザインは下記の通り。
デザインする場合のプロパティ
dottedの線デザイン
<p class="sample1">dottedの線デザイン</p>
.sample1{
border: dotted 5px #333;
}
dashedの線デザイン
<p class="sample2">dashedの線デザイン</p>
.sample2{
border: dashed 5px #333;
}
solidの線デザイン
<p class="sample3">solidの線デザイン</p>
.sample3{
border: solid 5px #333;
}
doubleの線デザイン
<p class="sample4">doubleの線デザイン</p>
.sample4{
border: double 5px #333;
}
grooveの線デザイン
<p class="sample5">grooveの線デザイン</p>
.sample5{
border: groove 5px #333;
}
ridgeの線デザイン
<p class="sample6">ridgeの線デザイン</p>
.sample6{
border: ridge 5px #333;
}
insetの線デザイン
<p class="sample7">insetの線デザイン</p>
.sample7{
border: inset 5px #333;
}
outsetの線デザイン
<p class="sample8">outsetの線デザイン</p>
.sample8{
border: outset 5px #333;
}
非表示にするプロパティ
none(非表示)
hidden(最優先で非表示)
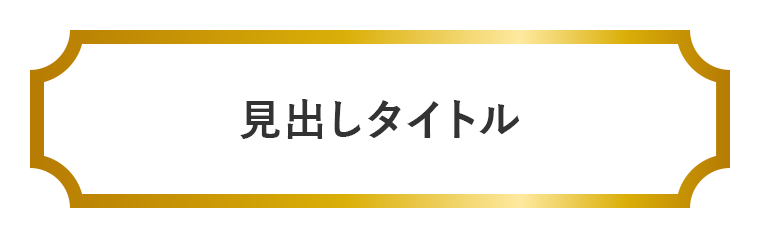
border-image-sourceの機能を使えば、デザインの幅が広がる

border-image-sourceプロパティを使うと境界線に画像をあしらうことができる!
例えば、上記のようなデザイン縁を画像で制作してborderとして使えるということです。
また、コンテンツ内容に左右されないので、使いやすい。
【今までなら3つの画像を使用していた】
疑似要素で、「:before」で上部パーツを「:after」で下部パーツを指定し、コンテンツの背景で横線を指定してコーディングを行っていましたが…PC版とSP版で幅が大幅に変わる場合、各3つで合計6つも画像を書き出していたことが、「border-image-source」のおかげで画像は1つのみの書き出しでOKになるとは…。
もっと早くに気づいておくべきでした。とても、便利!
border-image-sourceを使用した例
ここにはコンテンツ内容がはいりますここにはコンテンツ内容がはいりますここにはコンテンツ内容がはいりますここにはコンテンツ内容がはいります
<p class="sample9">ここにはコンテンツ内容がはいりますここにはコンテンツ内容がはいりますここにはコンテンツ内容がはいりますここにはコンテンツ内容がはいります</p>
.sample9{
border: 40px solid #000;
border-image-slice: 40;
border-image-source: url(任意のパス);
}
今回、borderの新たな使い方を知った!
皆さんは、border機能ってどんな認識でしたか?
改めて、いろんなデザインできるんだ…と思い新しい気づきに驚愕でした…!